기본적인 피그마 사용법을 배우기 위해 밤하늘 튜토리얼을 준비해보았어요 :)
해당 과정을 밟아보면
기획서도 작성할 수 있을거고, 원하는 디자인 산출물이나 UI디자인 결과물을 볼 수 있을거에요
먼저 많이 쓰는 단축키를 공유드릴게요!
단축키의 경우 이것저것 쓰다보면 자연스레 숙지가 되기도 하고
단축키 안쓰면서 그냥 마우스만으로 작업을 다 가능하기도 하니,
꼭 완벽하게 알지 않아도 되요!
다만 그룹(레이어창에서 자동으로 레이어그룹 생성 및 함께 이동하게 될 묶음 생성) 같은 경우
단축키를 쓰지 않으면 불편해서, 알면 좋긴 합니다!
단축키 알기
많이 쓰는 단축키
- Space 유지 + 마우스 드래그 : 화면 이동
- Ctrl + 마우스휠 : 화면 확대/축소
오브젝트 클릭 상태일때 단축키
- Ctrl + ‘ [ ‘ or ‘ ] ‘ : 오브젝트 앞으로/뒤로 보내기
- Ctrl + Shift + ‘ [ ‘ or ‘ ] ‘ : 오브젝트 맨 앞으로/맨 뒤로 보내기
- Alt + 드래그 : 오브젝트 복사
- Alt + Shift + 드래그 : 같은 열 또는 행으로 오브젝트 복사
- Ctrl + G : 그룹 묶기
- Ctrl + Shift + G : 그룹 해제
도형 만들기 마우스 클릭 유지 상태일 때
- 마우스 클릭 유지 + 드래그 : 원하는 크기의 오브젝트 생성
- 마우스 클릭 유지+ Shift + 드래그 : 동일한 비율의 원하는 크기의 오브젝트 생성
- 마우스 클릭 유지+ Alt + 드래그 : 마우스 클릭 위치 중점으로 원하는 크기의 오브젝트 생성
- 마우스 클릭 유지+ Shift + Alt : 마우스 클릭 위치 중점으로 동일한 비율의 오브젝트 생성
이제 기본적인 화면 구성을 해보고,
밤하늘을 만들어볼게요!
박스 생성
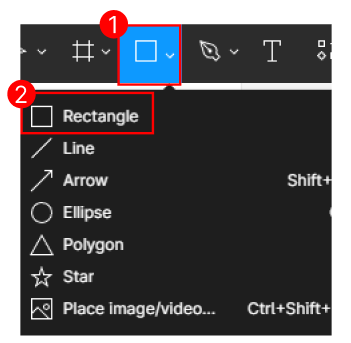
화면 왼쪽 위 상단에 도형 클릭, Rectangle 클릭 후 화면에 마우스 클릭해봅니다

화면 우측 Design 창에서 원하는 크기, 각도, radius 설정해보세요 사이즈는 상관없지만 추출할 경우 대비하여
미리 제대로 정하고 들어가는것도 좋아요!
보통 24인치 모니터를 쓰고 계신다면, 한 화면이 1000px이상의 가로 사이즈를 가집니다
또한 휴대폰 해상도 기준으로 보면 요즘 휴대폰은 가로가 1000px이상은 된다고 보시면되요!
다만 사이즈가 클 수록, 많은 요소가 들어있는 피그마의 경우 부하가 생길 수 있으니 이 점 참고해주세요!
저는 가로 411 세로 231 사이즈 정도로 만들었어요

사이즈는 대충 만든거에요~ㅎ 어차피 디지털화면이라 크게 중요치 않아서요
이렇게 회색 박스를 하나 만들어주었구요
기획안을 쓸땐 어떠한 한단락 구성의 틀을 잡는 참조용 박스일 수도 있는데
여기서는 밤하늘을 직접 그릴 화면용의 박스로써,
밤하늘 색으로 회색 -> 어두운 파란색으로 변경해볼게요
Fill아래의 색 부분을 클릭 해봅니다
도형 색 변경

그리고 Fill분의 색을 누르면 아래 화면이 나올텐데요

저희는 그라데이션을 표현해볼거라 단색이 아닌 2번으로 표시된 그라데이션 아이콘을 선택하고,
색을 변경해볼게요
검정색부터 시작해서 파란색으로 변하는걸 만들거에요

이런 모습이에요!
도형 만들기
그리고 이제 별 도형을 넣어볼게요

이렇게 도형을 만든 후, 적당한 사이즈로 밤하늘 캔버스 위에 올려줍니다

도형에 블러 효과 넣어보기

그리고 별에 블러(외곽이 퍼지는느낌) 효과를 주기 위해 Effects에 + 부분을 눌러줍니다

기본 상태가 Drop shadow였는데 Layer blur를 선택했어요
(Efects안에 다양한 효과가 있으니 직접 시도해보면서 응용해보시길 바랄게요)

이런식으로 별을 많이 넣었어요
펜툴로 직접 도형 만들기
달은 펜툴로 직접 만들어봅니다


이렇게 달을 만들었고 마찬가지로 블러를 넣었어요
이번엔 블러 수치를 직접 셋팅해볼게요
달 선택 후, 우측 Design창에서 색상, 테투리, 효과를 설정해요
블러의 아이콘을 눌러서 블러값을 직접 줍니다

그룹 만들기
밤하늘과 별과 달이 모인 이 작품 하나를 그룹핑 해볼게요!
그룹(Group)을 하는 이유는 요소들 묶음을 위치 이동 시키거나, 레이어 정리할 때 필요해요
그래서 배경과 별들 전부 선택 한 후 그룹핑(Ctrl + G)을 합니다

왼쪽 레이어에 이렇게 그룹핑 된걸 볼 수 있어요
레이어 정리가 훨씬 수월하겠지요
원하는 요소 이미지로 추출(Export)하기
이제 마지막으로 그림을 파일로 저장해보려고 해요
레이어에서 그룹 묶음을 잡을 수 있고 레이어 개별을 잡을 수 있어요
그래서 그룹이 유용해요
화면에 나온것처럼 1x, PNG로 기본 셋팅이 되어있는 상태에서 png이미지를 추출해볼게요

그림 선택 후 우측 Design창에서 가장 아래에 있는 [Export 탭의 + 를 누르고] 파일 형식, 크기 지정 후 파일로 저장해요
이름은 Layers창에서 직접 이름변경도 가능해요
이름을 바꾸면 사진의 Group 13의 이름도 바뀌게 될거고 그 이름으로 저장할 수 있어요
이제 위의 Export XXX (사진에선 Group 13) 를 누르면

결과물을 이렇게 볼 수 있어요!

이상 피그마에서 도형을 만들고, 색을 바꿔보고, 그라데이션을 줘보고, 그룹핑을 해보고,
이미지 추출(Export)까지 해보았어요!
기본적인 튜토리얼로 다른기능들도 마찬가지로 쉽게 살펴볼 수 있으며
여러 작업에 쉽게 응용 해서 협업할 수 있을거에요
이상 포스트를 마치겠으며, 도움이 되었다면 좋아요 꾹 눌러주세요^^
감사합니다
'누구나 개발하고 디자인해요' 카테고리의 다른 글
| 스테이블 디퓨전(Stable Diffusion)으로 캐주얼 배경 만들기 1/2 (2) | 2023.12.07 |
|---|---|
| 피그마에서 이미지나 서식 한꺼번에 바꾸기 (0) | 2023.11.15 |
| 피그마(Figma) 시작 / 공동작업자 초대 / 작업내용 복사 (0) | 2023.08.11 |
| 스테이블 디퓨전(Stable Diffusion) 설치/실행하기 (0) | 2023.08.11 |
| 깃헙(Github)으로 새프로젝트 클론 및 푸쉬(Clone/Push)하기 (0) | 2023.08.07 |