반응형
이어서 포토샵과 비슷한 툴인 Pixlr E(픽슬러) 웹 프로그램 무료버전으로
캔버스(이미지 총 크기)를 원하는 사이즈로 지정해보고,
이미지들끼리 합쳐서 저장을 한번 해볼게요!
무료 포토샵 툴로 이미지열고 레이어복제, 마법봉 다루기 (1/3)
무료 이미지 편집툴을 통해 이미지를 열고 레이어를 복제하고 마법봉을 다루는 방법을 알려드리려 해요 픽슬러(Pixlr) 라는 이미지 편집 툴을 활용해 볼게요 무료로 경험할 수 있고, 이미지를 자
cozycatart.tistory.com
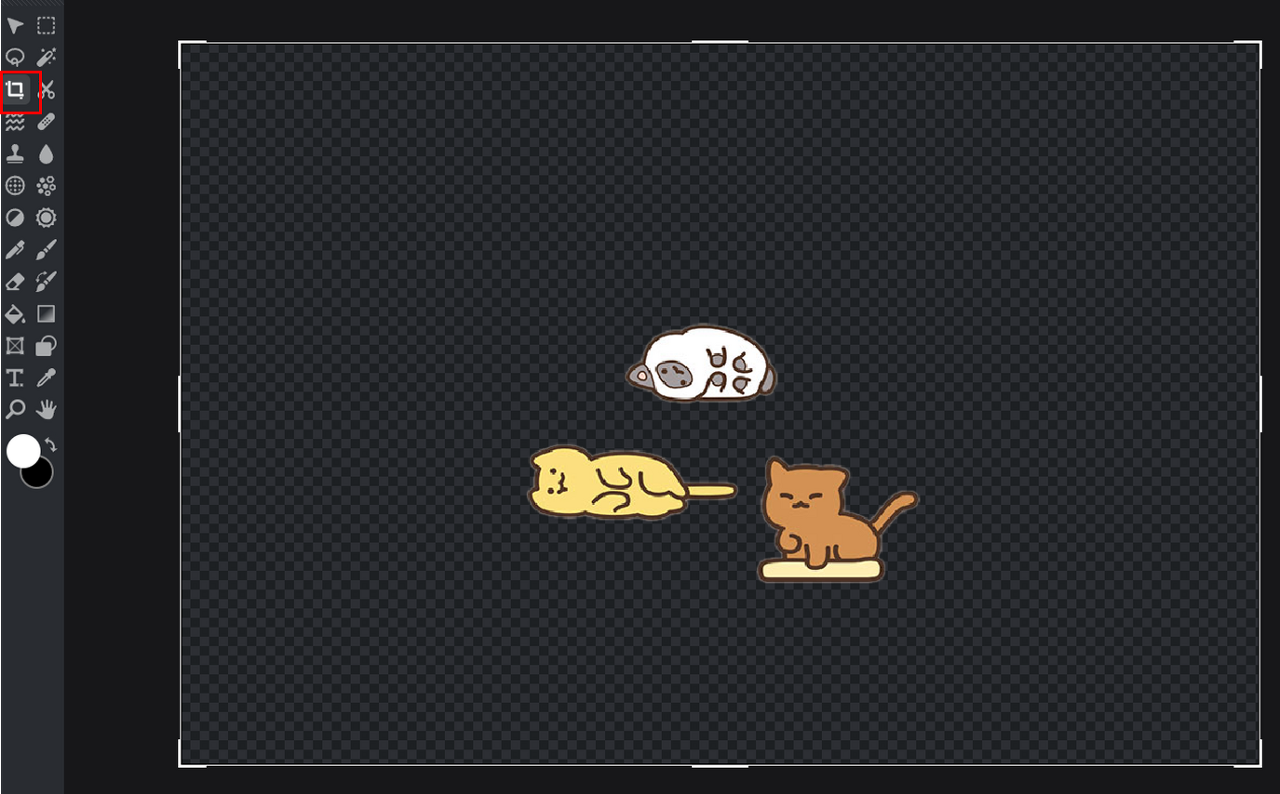
위의 포스트에서 마지막 상태인 고양이 세마리만 있는 레이어가 이렇게 되었는데요

캔버스가 너무 크지요?
빈공간도 너무 많고, 저렇게 큰 이미지는 필요가 없는 상황이에요
Crop(크롭)툴로 이미지 잘라보기
이미지를 원하는 영역만큼 잘라보기 위해
왼쪽 상단에 Crop 툴을 선택해봅니다

그리고 사각형의 외곽부분을 마우스로 드래그하면서 사이즈를 줄여보세요
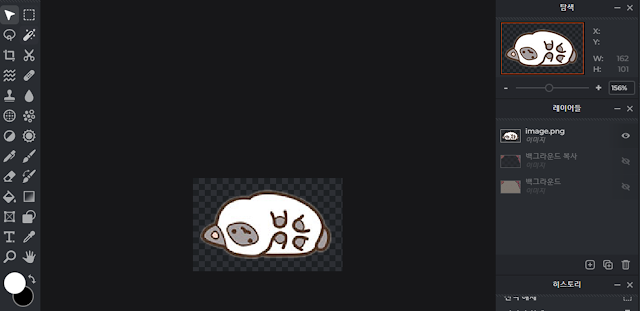
그리고 원하는 사이즈 및 모습이 되었다면
키보드에서 Enter 키를 누르세요!

이미지 저장하기
이제 이 상태에서 이미지 저장을 해볼게요
그러면 저 샴 고양이만 따로 이미지를 갖게 되는 거에요!

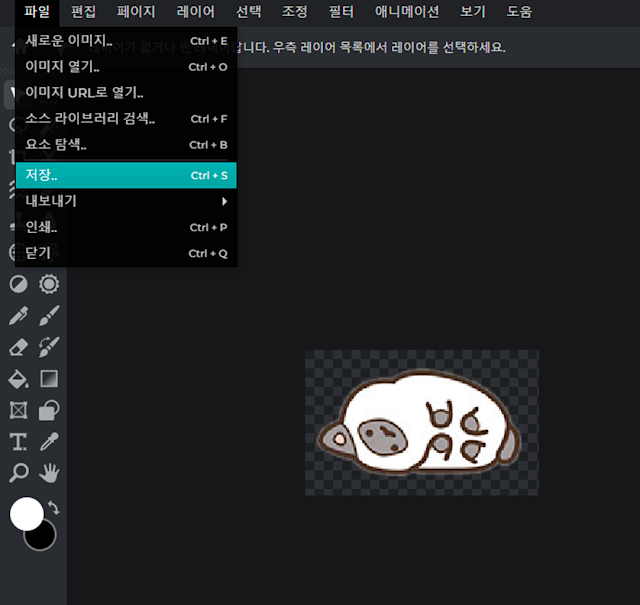
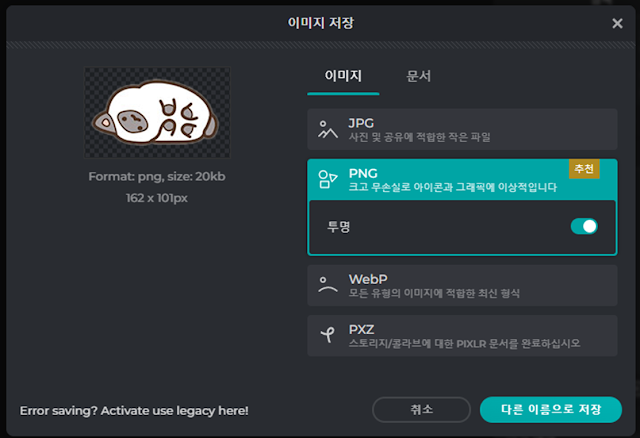
파일에서 저장을 눌러봅니다

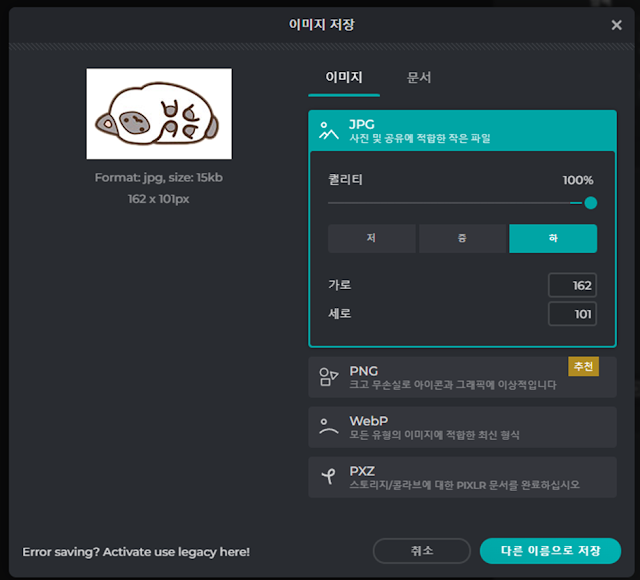
JPG로 저장하면 배경이 저렇게 하얀색 처리가 자동으로 되어서 투명한 부분이 없는
이미지로 저장되어지고요

PNG로 저장하면, 배경이 저렇게 원본처럼 비어지는 상태로 저장이 되어서,
만약 블로그포스트 배경이 어두운 색이라면 샴고양이가 배경이 없는 상태로
고양이 부분만 보여지게 되겠지요


저장을 파일명 1로 마쳐봤어요
이렇게 알림팝업이 뜨네요 (요건 한글 번역이 안되었나봐요 ㅋㅋ)
무료 버전은 하루에 이미지 3장 저장할 수 있데요
Pixlr E 툴은 무료버전에서
레이어가 살아있는 포토샵에서 열 수 있는 포맷으로는 저장은 안되는데,
PXZ로 저장하면, Pixlr 툴에서는 레이어가 살아있는 툴로 재수정 가능합니다
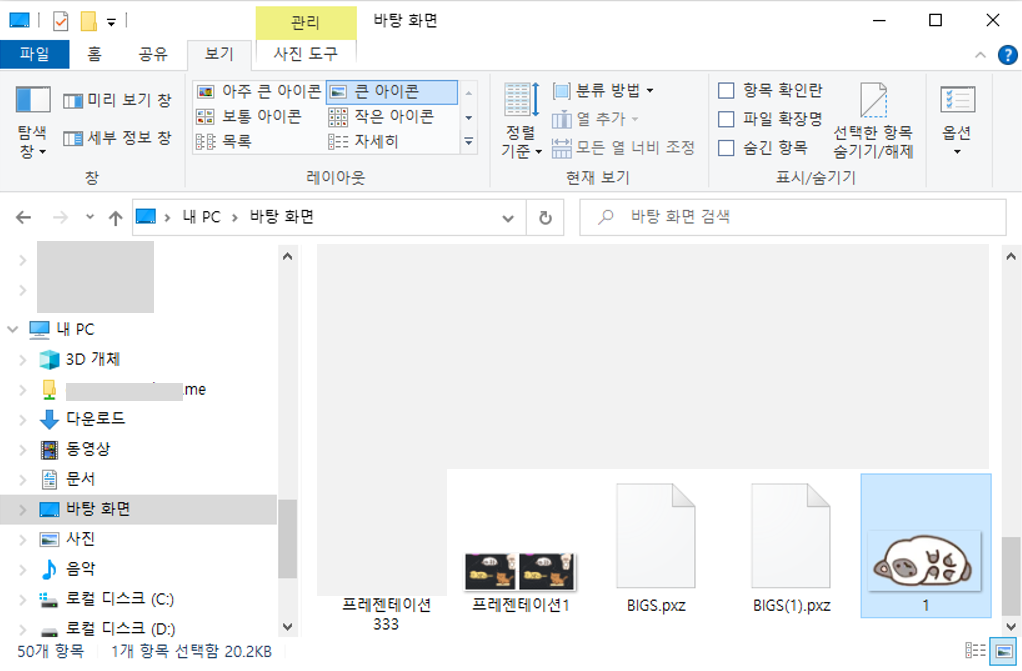
이미지를 봐볼까요?

이렇게 20.2kb의 이미지 파일이 배경 투명으로 생성된 걸 볼 수 있어요!
그런데 1이라고만 표시되니 저게 png이미지인지, jpg인지 잘 모르겠어요!
저상태에서 보려면 속성에 들어가서 알 수 있지만
좀더 편하게 바로 보는 법을 알려드리려 해요
확장명이란 png/jpg/xls등의 파일속성을 알 수 있는 줄임명을 말해요
이미지 혹은 파일들의 확장명까지 보는 법

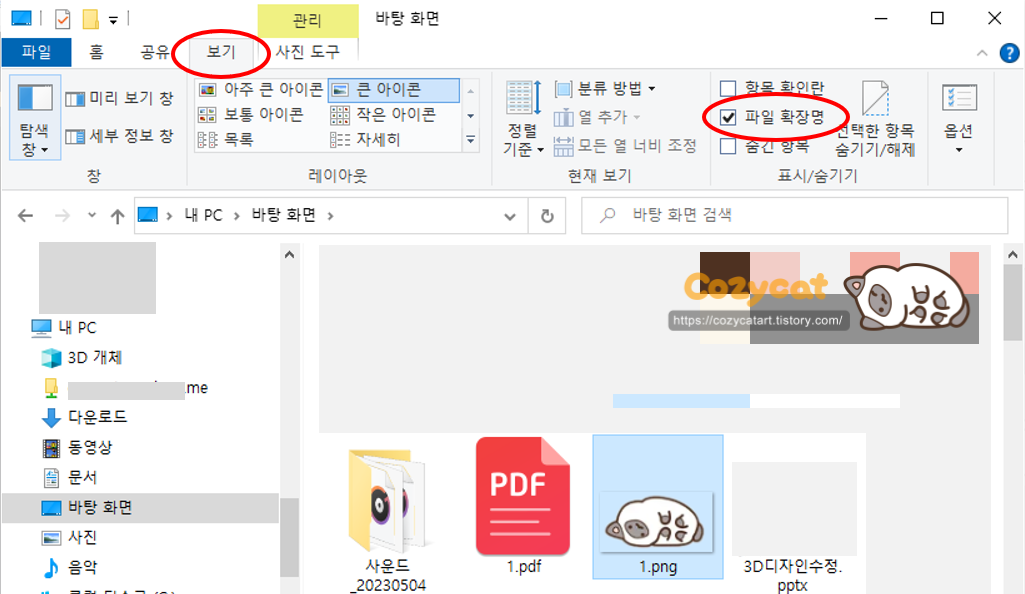
윈도우 폴더 화면에서 상위 탭의 보기 -> 위의 파일 확장명을 체크해줍니다
보면, 이렇게 .pdf, .pptx 등의 다른파일들 확장명도 볼 수 있게 되었어요
간단하죠?
이어서 Pixlr E에서 이미지들끼리 합치는 방법을 공유해볼게요!
반응형
'누구나 개발하고 디자인해요' 카테고리의 다른 글
| 깃헙(Github)으로 새프로젝트 클론 및 푸쉬(Clone/Push)하기 (0) | 2023.08.07 |
|---|---|
| 무료 포토샵 툴로 이미지 조합하기 (3/3) (0) | 2023.08.04 |
| 무료 포토샵 툴로 이미지열고 레이어복제, 마법봉 다루기 (1/3) (0) | 2023.08.04 |
| 유니티 제페토 월드 빌드 및 배포 방법 - 퍼블리시 빌드 (0) | 2023.08.04 |
| 유니티 제페토 월드 빌드 방법 - 로컬 테스트 빌드 / QR생성하는 방법 (0) | 2023.08.04 |