반응형
무료 포토샵 툴로 가장 기본적인 디자인을 해보는 포스트 3종 중 마지막 3번째 포스트를 할게요!
1번째와 2번째는 아래 포스트에서 확인해주세요
필요한 정보가 있다면 습득하시길 바랄게요
https://cozycatart.tistory.com/entry/%EB%AC%B4%EB%A3%8C-%ED%8F%AC%ED%86%A0%EC%83%B5-%ED%88%B4%EB%A1%9C-%EC%9D%B4%EB%AF%B8%EC%A7%80%EC%97%B4%EA%B3%A0-%EB%A0%88%EC%9D%B4%EC%96%B4%EB%B3%B5%EC%A0%9C-%EB%A7%88%EB%B2%95%EB%B4%89-%EB%8B%A4%EB%A3%A8%EA%B8%B0-13
무료 포토샵 툴로 이미지열고 레이어복제, 마법봉 다루기 (1/3)
무료 이미지 편집툴을 통해 이미지를 열고 레이어를 복제하고 마법봉을 다루는 방법을 알려드리려 해요 픽슬러(Pixlr) 라는 이미지 편집 툴을 활용해 볼게요 무료로 경험할 수 있고, 이미지를 자
cozycatart.tistory.com
무료 포토샵 툴로 이미지 자르고 저장하기/ 파일 확장명 보는법 (2/3)
이어서 포토샵과 비슷한 툴인 Pixlr E(픽슬러) 웹 프로그램 무료버전으로 캔버스(이미지 총 크기)를 원하는 사이즈로 지정해보고, 이미지들끼리 합쳐서 저장을 한번 해볼게요! https://cozycatart.tistory
cozycatart.tistory.com

이번 포스트에선 픽슬러 무료 이미지 편집 웹툴로 이런 이미지를 만들어 보려 합니다
소파에서 뒹굴고 있는 샴 고양이인데.. 바로 저네요!!

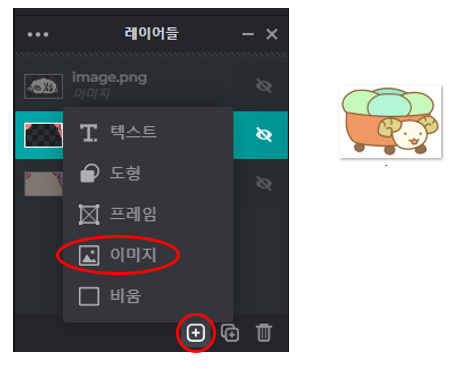
레이어 패널에서 + 버튼을 누르고 이미지를 추가해요
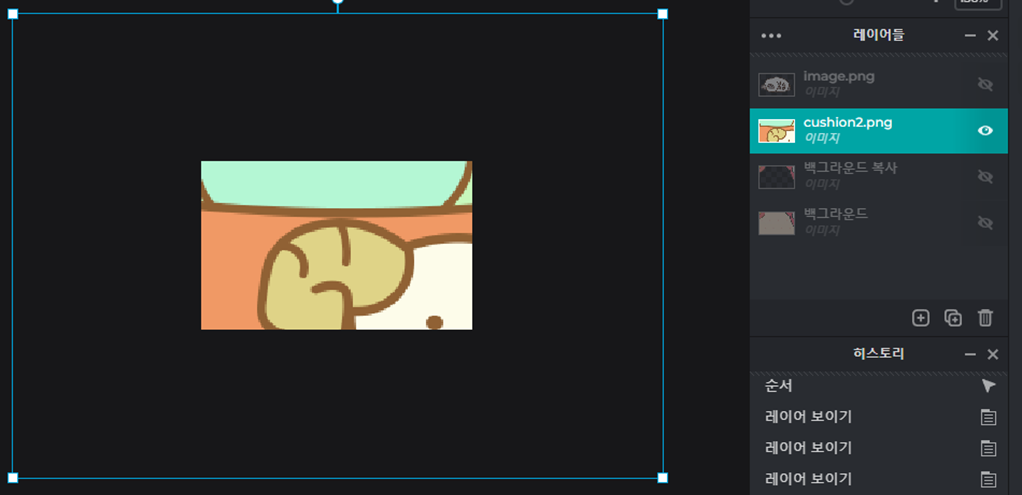
갖고있던 쇼파 이미지를 추가했어요

(레이어를 마우스로 잡고 드래그하면 위아래 위치를 바꿀 수 있어요)
그래야 고양이가 소파 위에 올라올 수 있으니까요~!

그리고 고양이를 소파 위에 보이도록 위치를 잘 맞춥니다
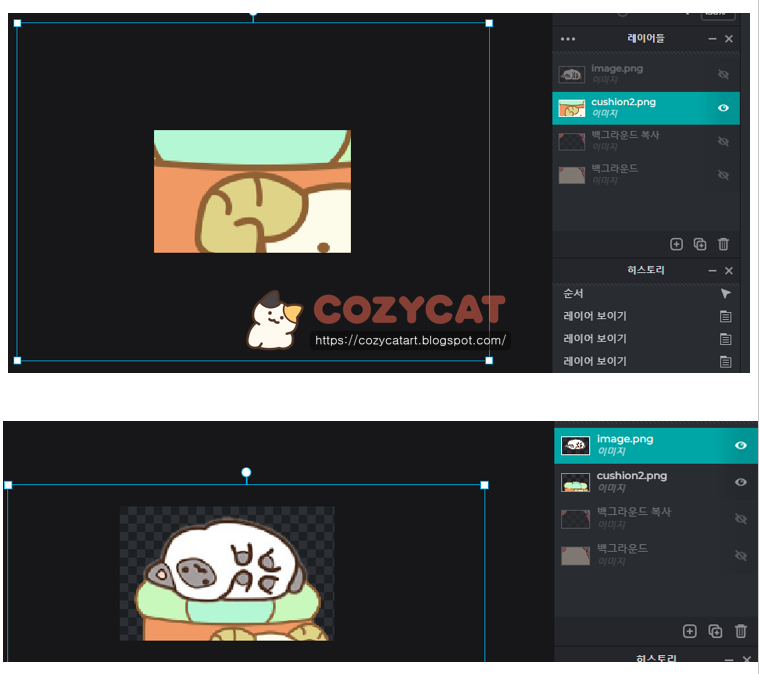
고양이 사이즈를 만약 크게 키우면
이미지가 퀄리티가 안좋아질테니, 쇼파 사이즈를 줄였어요
소파 사이즈를 줄인 후
위치를 고양이가 잘 보이도록 아래로 내렸어요
(다른이미지가 자꾸 마우스에 잡힐 수 있으니
편집하지 않는 레이어는 눈을 꺼두셔야 편해요!)

그런데 소파 아래쪽이 짤려있는데, 분명 이미지는 전체가 다 불러와졌거든요
캔버스에 소파가 마저 다 보이게 하고 싶어요
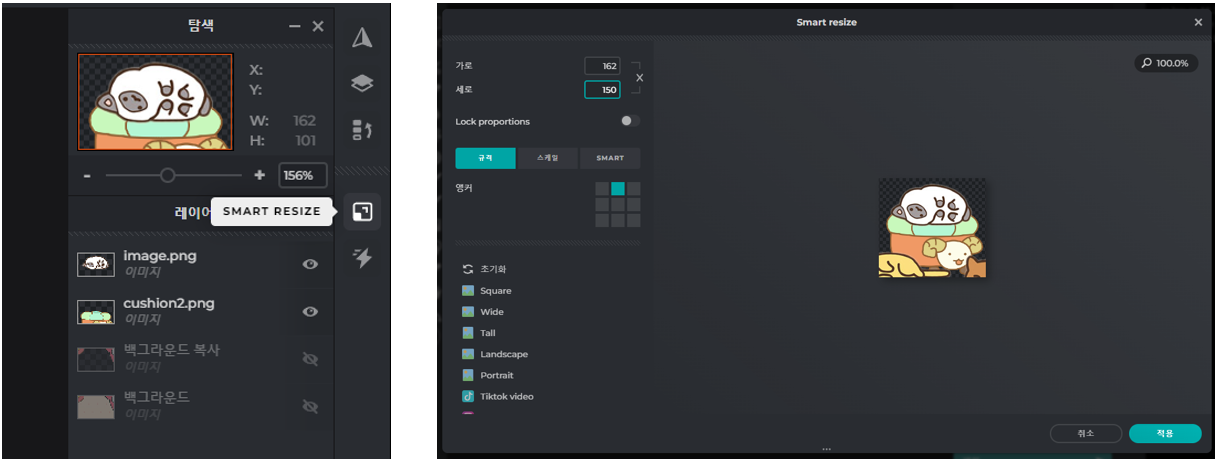
이 경우 캔버스를 아래로 늘려서 짤린 소파를 마저 보이게 할 수 있어요


이렇게 Smart Resize 기능을 통해 사이즈를 수정할거에요
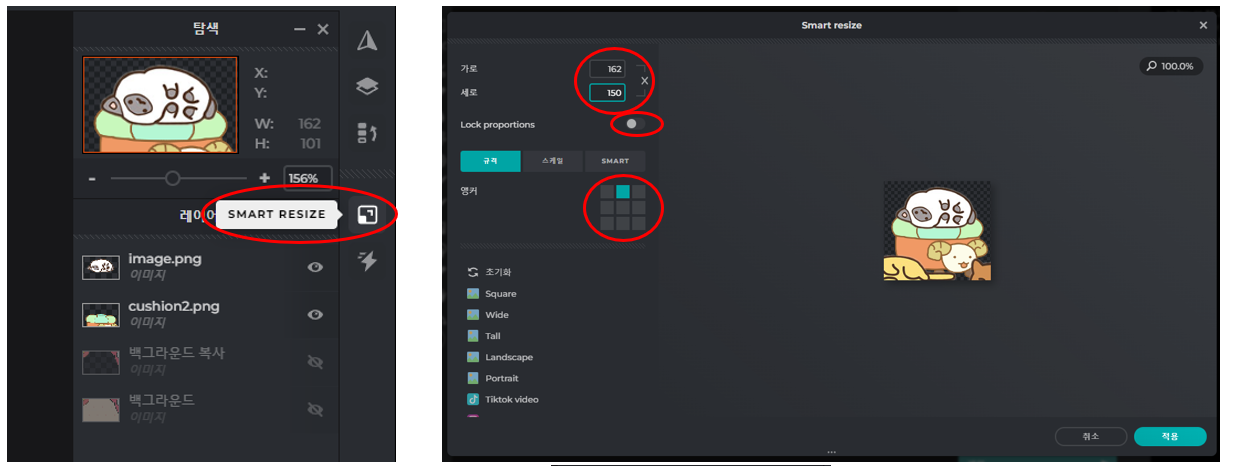
그런데 아래로만 캔버스를 늘려야 하니, 앵커를 위로 잡아주시고
Lock proportions를 잠그어 주세요
(기본 상태는 중앙으로 양옆 위아래를 같은 비율로 늘려주게되요)
그리고 세로 높이를 적당량 맞춰서 봅니다
미리보기가 가능하구요
이미 하고 적용 했는데
다시 고치고 싶으면 Ctrl + Z 나 히스토리에서 이전으로 돌아가서
다시 하면서 맞는 사이즈를 찾으면 되요!

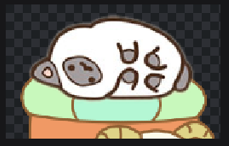
소파가 모두 보이게 원하는 모습으로 나왔습니다!
이 상태에서 이미지를 png로 저장하거나 내보내면
배경이 없이 고양이와 소파만 있는 그림이
완성이 된거에요
전 또 이 다음에 그리고 그림을 화사하게 만들기 위해
배경을 만들어 주려고 해요

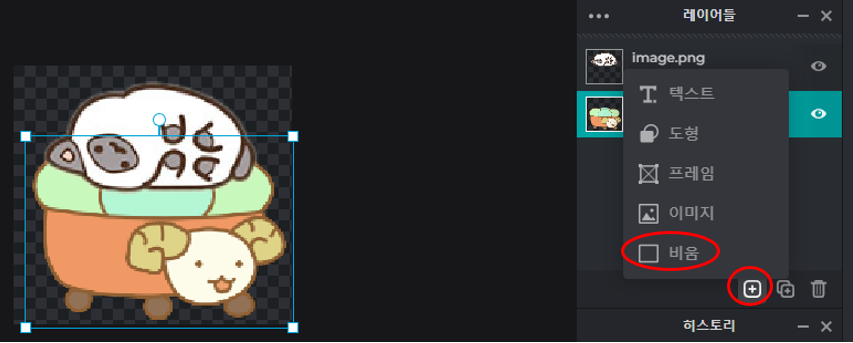
이렇게 레이어를 추가하여 빈 레이어를 만듭니다
원하는 이미지를 넣어볼 수도 있겠지만
이번엔 단일색을 넣을거라 비움을 선택했어요

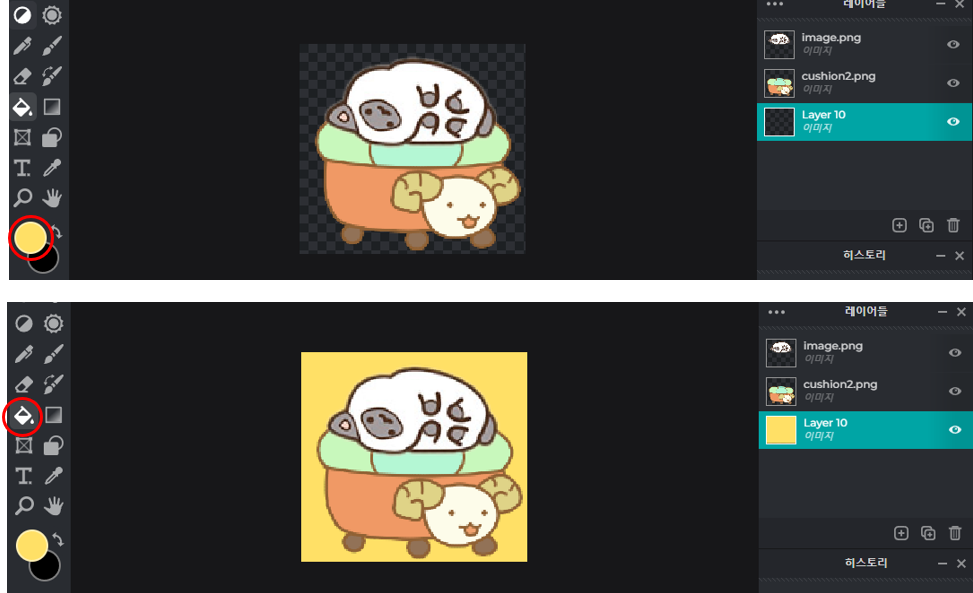
빈 레이어에 왼쪽의 채우기 툴을 활용해서 노란색으로 채워봤어요
아래 색변경을 먼저하고 채우기를 해도되고
채우기 툴을 선택한 상태에서 색을 바꾸어도 되요
완성된 이미지는 내보내기나 저장하기로 png, jpg로 저장하면되요

픽슬러가 아닌 다른 툴로도 이렇게 편집할 수 있나요?
당연히 가능해요!
이미지 툴은 제가 보여드린 기능 정도는 다른 많은 툴에서 할 수 있어요
이미지 툴은 제가 보여드린 기능 정도는 다른 많은 툴에서 할 수 있어요
다른 포스트에서 다룰 예정인 포토피아에서도,
유료툴인 포토샵에서도 일러스트레이터에서도 할 수 있고
윈도우 기본 툴인 그림판에서도 할 수 있어요!
원하는게 어떤 이미지인지만 알고 기획이 정해져있다면
응용할 수 있는 툴은 제가 언급한 툴 말고도 상당히 많아요
어떤걸 그릴지가 가장 중요해요
기획(혹은 스케치)을 준비하고 원하는 작품을 위한 툴을 잘 고르고,
참조이미지들을 잘 배워 툴을 사용 한다면
누구나 만들 수 있답니다!
반응형
'누구나 개발하고 디자인해요' 카테고리의 다른 글
| 스테이블 디퓨전(Stable Diffusion) 설치/실행하기 (0) | 2023.08.11 |
|---|---|
| 깃헙(Github)으로 새프로젝트 클론 및 푸쉬(Clone/Push)하기 (0) | 2023.08.07 |
| 무료 포토샵 툴로 이미지 자르고 저장하기/ 파일 확장명 보는법 (2/3) (2) | 2023.08.04 |
| 무료 포토샵 툴로 이미지열고 레이어복제, 마법봉 다루기 (1/3) (0) | 2023.08.04 |
| UA마케팅 용어 / 광고 상품 용어 / 게임 UA마케팅 (0) | 2023.08.02 |