Portrait(세로형) 게임의 예시입니다
유니티로 개발시 버튼이나 이미지가 해상도별로 보기좋게 나오도록 대응이 필요할 때
Inspector 설정을 어떻게 하는지 살펴볼게요!

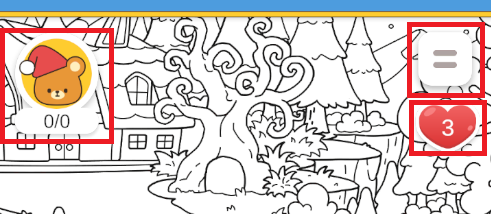
위는 1280x720 세로형의 해상도에서 보이는 모습이에요.
저는 여기서 위의 파란색 배경은 세로 사이즈를 그대로 유지하며,
파란색+노란색 라인 아래에 위치한 곰 캐릭터 아이콘과, 메뉴버튼, 하트아이콘이
라인 아래에 그대로 잘 위치하면서
서로끼리의 여백은 그대로 가면서, 좌상단 혹은 우상단에 고정시키고 싶어요.

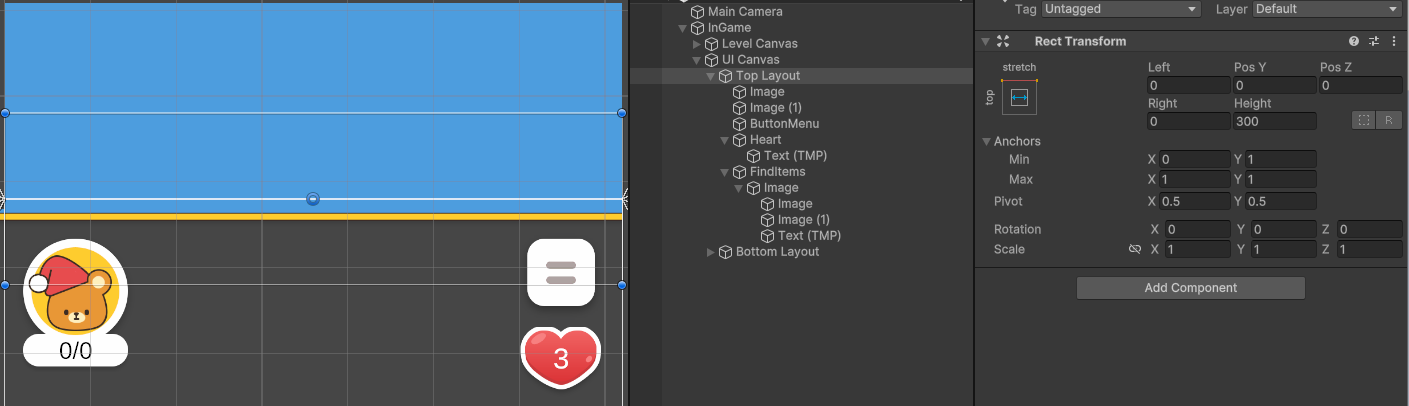
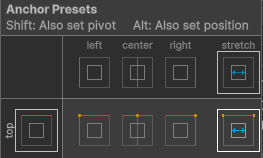
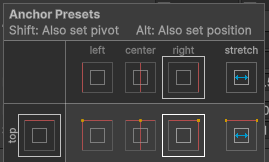
상단에 배치될 영역 전체의 오브젝트를 잡고 세팅에서 Anchor를 맞춰주세요


위처럼 해주면 됩니다.


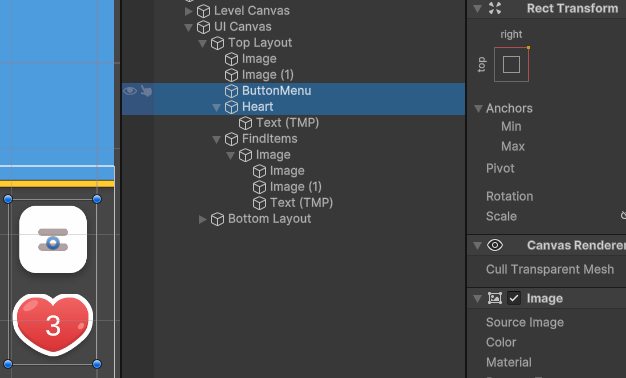
그리고 우상단의 메뉴 버튼과 하트 아이콘은 위처럼 right앵커로 맞췄어요.

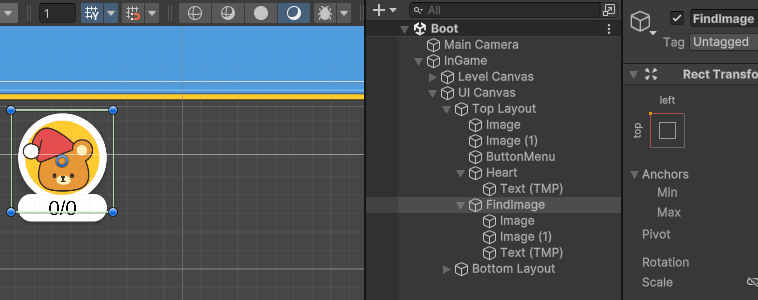
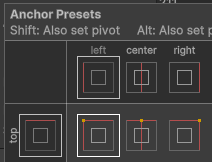
이어서 왼상단의 곰 캐릭터 표기 이미지는 왼쪽상단에 고정할게요.

상위 레이어를 잡고 위처럼 앵커를 맞춰 주었습니다.
하위 이미지나 UI요소는 앵커를 따로 맞추지 않았어요.
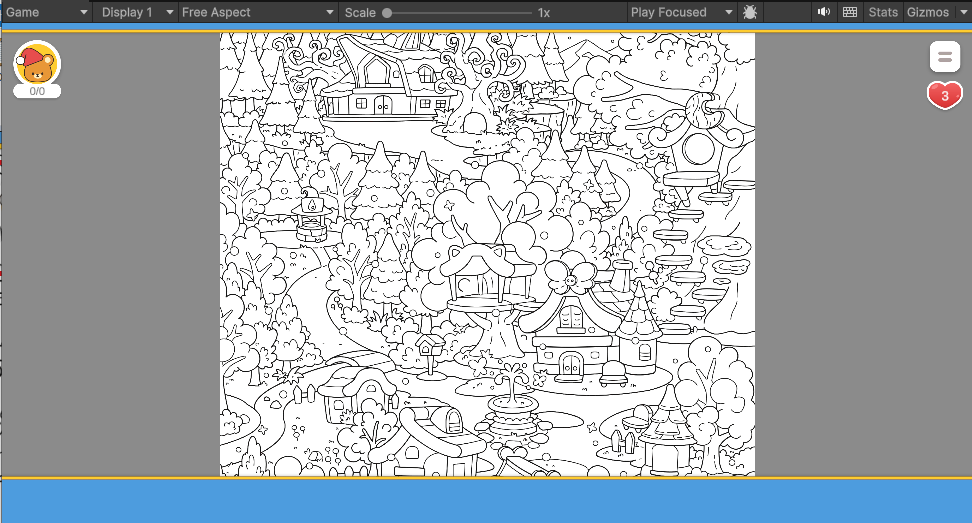
결과를 볼게요!

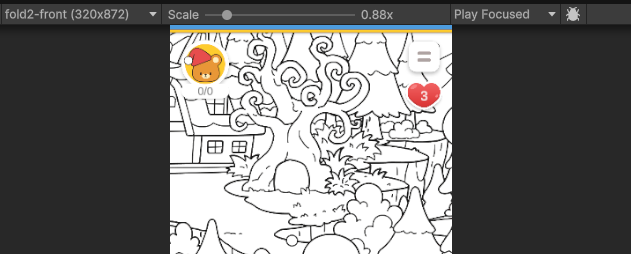
세로형 프로젝트이지만, 잘 적용된걸 보여드리기 위해 Free Aspect로도 해봤어요.

갤럭시 폴드의 전면부 해상도에도 잘 적용~!
하단에도 해상도에 지원해야 할 버튼 및 요소들이 있다면, 응용해서 적용해주면 됩니다!
※요소의 하위레이어 상태가 복잡하거나 다른 변수가 있을 경우, 세팅이 다를 수도 있고 추가 스크립트를 적용해야 할 수도 있습니다!
저는 개발 초보라 원리를 잘 모르는 상태에서도 동작만 되면 되자라는 주의로 진행하며 포스트 하고 있으니 문제가 될시 꼭 다른 자료도 참조해주세요..!
이상 초보 게임제작자였습니다.
'유니티 개발' 카테고리의 다른 글
| 유니티 빌드시 프레임저하, fps30 고정된 이슈 해결방법 (0) | 2025.01.10 |
|---|---|
| 유니티 6000버전 Scene에서 기본 카메라 배경 바꾸기 (0) | 2025.01.08 |
| 유니티에서 안드로이드 로그 띄우기 (1) | 2024.11.09 |
| 유니티에서 에셋 수정하기/ 3D 오브젝트 분리하기 (1) | 2023.12.10 |
| 제페토 월드 유니티 ZepetoScript 버그 해결방법 (0) | 2023.09.05 |