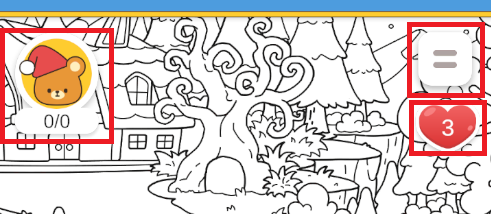
Portrait(세로형) 게임의 예시입니다 유니티로 개발시 버튼이나 이미지가 해상도별로 보기좋게 나오도록 대응이 필요할 때Inspector 설정을 어떻게 하는지 살펴볼게요!위는 1280x720 세로형의 해상도에서 보이는 모습이에요. 저는 여기서 위의 파란색 배경은 세로 사이즈를 그대로 유지하며,파란색+노란색 라인 아래에 위치한 곰 캐릭터 아이콘과, 메뉴버튼, 하트아이콘이 라인 아래에 그대로 잘 위치하면서서로끼리의 여백은 그대로 가면서, 좌상단 혹은 우상단에 고정시키고 싶어요. 상단에 배치될 영역 전체의 오브젝트를 잡고 세팅에서 Anchor를 맞춰주세요위처럼 해주면 됩니다. 그리고 우상단의 메뉴 버튼과 하트 아이콘은 위처럼 right앵커로 맞췄어요. 이어서 왼상단의 곰 캐릭터 표기 이미지는 왼쪽상단..